How To Display Google Map In C# Windows Application
Introduction
The Maps Static API returns an image (either GIF, PNG or JPEG) in response to an HTTP request via a URL. For each request, yous can specify the location of the map, the size of the image, the zoom level, the type of map, and the placement of optional markers at locations on the map. You tin can additionally label your markers using alphanumeric characters.
A Maps Static API paradigm is embedded within an <img> tag's src attribute, or its equivalent in other programming languages.
This document describes the required format of Maps Static API URLs and the available parameters. It besides points out some tips and tricks in specifying your URLs.
Before y'all brainstorm
This document is intended for website and mobile developers who want to include Maps Static API images within a webpage or mobile application. It provides an introduction to using the API and reference fabric on the available parameters.
Before y'all first developing with the Maps Static API, review the authentication requirements (you demand an API key) and the API usage and billing information (y'all need to enable billing on your project).
URL Parameters
A Maps Static API URL must be of the following course:
https://maps.googleapis.com/maps/api/staticmap?parameters
If your website is accessed over HTTPS, you must load Maps Static API images over HTTPS as well in order to avoid browser security alerts. HTTPS is also recommended if your requests include sensitive user data, such as a user's location:
https://maps.googleapis.com/maps/api/staticmap?parameters
Whether using HTTP or HTTPS, sure URL parameters are required while some are optional. As is standard in URLs, all parameters are separated using the ampersand (&) character. The listing of parameters and their possible values are enumerated in this document.
The Maps Static API defines map images using the following URL parameters:
Location parameters
-
centre(required if markers non present) defines the center of the map, equidistant from all edges of the map. This parameter takes a location as either a comma-separated {breadth,longitude} pair (e.chiliad. "40.714728,-73.998672") or a string address (e.g. "urban center hall, new york, ny") identifying a unique location on the face of the world. For more than information, see Locations. -
zoom(required if markers non present) defines the zoom level of the map, which determines the magnification level of the map. This parameter takes a numerical value corresponding to the zoom level of the region desired. For more than information, see Zoom levels.
Map parameters
-
size(required) defines the rectangular dimensions of the map image. This parameter takes a string of the class{horizontal_value}ten{vertical_value}. For example,500x400defines a map 500 pixels wide by 400 pixels high. Maps smaller than 180 pixels in width will display a reduced-size Google logo. This parameter is affected by thecalibrationparameter; the final output size is the product of the size and calibration values. -
scale(optional) affects the number of pixels that are returned.scale=iireturns twice as many pixels asscale=onewhile retaining the same coverage area and level of detail (i.e. the contents of the map don't modify). This is useful when developing for high-resolution displays. The default value is1. Accepted values areoneand2. See Scale Values for more information. -
format(optional) defines the format of the resulting image. By default, the Maps Static API creates PNG images. There are several possible formats including GIF, JPEG and PNG types. Which format you use depends on how you intend to present the prototype. JPEG typically provides greater pinch, while GIF and PNG provide greater item. For more than information, see Paradigm Formats. -
maptype(optional) defines the type of map to construct. In that location are several possible maptype values, includingroadmap,satellite,hybrid, andterrain. For more data, encounter Maps Static API Maptypes. -
language(optional) defines the language to apply for brandish of labels on map tiles. Notation that this parameter is only supported for some country tiles; if the specific linguistic communication requested is not supported for the tile gear up, then the default language for that tileset will be used. -
region(optional) defines the appropriate borders to brandish, based on geo-political sensitivities. Accepts a region code specified as a two-graphic symbol ccTLD ('pinnacle-level domain') value. See Google Maps Platform Coverage Details for supported regions.
Feature parameters
-
map_id(optional) specifies the identifier for a specific map. The Map ID associates a map with a particular style or characteristic, and must belong to the same project as the API cardinal used to initialize the map. For more information, see Using Map IDs. -
markers(optional) define one or more markers to attach to the paradigm at specified locations. This parameter takes a unmarried marker definition with parameters separated by the pipe character (|). Multiple markers may exist placed within the samemarkersparameter every bit long as they exhibit the same style; you may add additional markers of differing styles past adding boostedmarkersparameters. Note that if you lot supply markers for a map, you practise not need to specify the (normally required)heartandzoomparameters. For more information, see Maps Static API Markers. -
path(optional) defines a single path of two or more than connected points to overlay on the epitome at specified locations. This parameter takes a string of point definitions separated by the piping character (|), or an encoded polyline using theenc:prefix within the location annunciation of the path. You may supply additional paths by adding boostedpathparameters. Notation that if you supply a path for a map, you practice not demand to specify the (normally required)centerandzoomparameters. For more information, encounter Maps Static API Paths. -
visible(optional) specifies one or more than locations that should remain visible on the map, though no markers or other indicators volition exist displayed. Employ this parameter to ensure that certain features or map locations are shown on the Maps Static API. -
style(optional) defines a custom way to modify the presentation of a specific characteristic (roads, parks, and other features) of the map. This parameter takesfeatureandelementarguments identifying the features to mode, and a fix of style operations to apply to the selected features. You can supply multiple styles past adding boostedmodeparameters. For more information, see the guide to styled maps.
Key and signature parameters
-
key(required) allows you to monitor your application's API usage in the Google Cloud Console, and ensures that Google can contact you about your application if necessary. For more information, see Get a Key and Signature. -
signature(recommended) is a digital signature used to verify that any site generating requests using your API fundamental is authorized to do so. Requests without a digital signature might fail. For more than information, see Get a Key and Signature.
URL size brake
Maps Static API URLs are restricted to 8192 characters in size. In practice, you will probably not have need for URLs longer than this, unless y'all produce complicated maps with a loftier number of markers and paths.
Parameter Usage
The Maps Static API is relatively easy to utilize, equally information technology consists solely of a parameterized URL. This department explains how to use these parameters to construct your URLs.
Specifying Locations
The Maps Static API must exist able to precisely identify locations on the map, both to focus the map at the correct location (using the center parameter) and/or to identify any optional placemarks (using the markers parameter) at locations on the map. The Maps Static API uses numbers (latitude and longitude values) or strings (addresses) to specify these locations. These values identify a geocoded location.
Several parameters (such as the markers and path parameters) take multiple locations. In those cases, the locations are separated by the pipe (|) character.
Latitudes and longitudes
Latitudes and longitudes are defined using numerals inside a comma-separated text string that take a precision to 6 decimal places. For case, "twoscore.714728,-73.998672" is a valid geocode value. Precision across the half dozen decimal places is ignored.
Longitude values are based on their distance from Greenwich, England, dwelling of the prime number meridian. Since Greenwich is situated at 51.477222 breadth, nosotros can enter a center value of 51.477222,0 to centre the map on Greenwich:
Latitude and longitude values must correspond to a valid location on the face up of the earth. Latitudes can take any value betwixt -90 and 90 while longitude values tin take whatsoever value between -180 and 180. If you specify an invalid latitude or longitude value, your request will exist rejected as a bad asking.
Addresses
Most people don't speak in latitudes and longitudes; they announce locations using addresses. The procedure of turning an address into a geographic point is known as geocoding and the Maps Static API service tin perform geocoding for you if you provide valid addresses.
In any parameter where y'all may provide a latitude/longitude, y'all may instead specify a cord indicating an accost. Google will geocode the accost and provide the Maps Static API service with a latitude/longitude value to utilise in placing markers or specifying locations. The string should exist URL-encoded, so addresses such every bit "City Hall, New York, NY" should be converted to "City+Hall,New+York,NY", for example.
Annotation that addresses may reverberate either precise locations, such equally street addresses, polylines such equally named routes, or polygonal areas such as cities, countries, or national parks. For polylinear and polygonal results, the Maps Static API server will utilize the center point of the line/surface area as the address eye. If yous have doubt about how an address may geocode, y'all can examination out the address using this Geocoding Utility.
The following example generates a static map image for Berkeley, CA:
https://maps.googleapis.com/maps/api/staticmap?eye=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Zoom levels
Maps on Google Maps accept an integer 'zoom level' which defines the resolution of the current view. Zoom levels between 0 (the lowest zoom level, in which the entire earth can exist seen on ane map) and 21+ (downwardly to streets and individual buildings) are possible within the default roadmap view. Building outlines, where bachelor, appear on the map effectually zoom level 17. This value differs from area to surface area and can change over fourth dimension as the information evolves.
Google Maps sets zoom level 0 to comprehend the entire earth. Each succeeding zoom level doubles the precision in both horizontal and vertical dimensions. More information on how this is done is available in the Google Maps JavaScript API documentation.
Note: not all zoom levels appear at all locations on the earth. Zoom levels vary depending on location, as data in some parts of the earth is more granular than in other locations.
If you send a request for a zoom level at which no map tiles are bachelor, the Maps Static API will return a map showing the maximum zoom level available at that location.
The following list shows the approximate level of particular you can await to see at each zoom level:
- 1: Globe
- v: Landmass/continent
- 10: City
- 15: Streets
- 20: Buildings
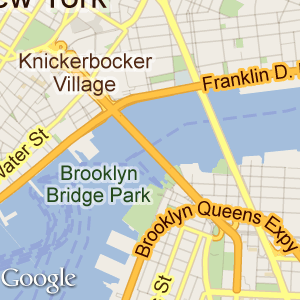
This example requests ii maps of Manhattan at the same center value but at zoom levels 12 and 14, respectively:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=forty.714728,-73.998672&zoom=xiv&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Prototype sizes
The size parameter, in conjunction with heart, defines the coverage expanse of a map. It also defines the output size of the map in pixels, when multiplied with the scale value (which is ane by default).
This table shows the maximum allowable values for the size parameter at each scale value.
scale=1 | scale=2 |
|---|---|
640x640 | 640x640 (returns 1280x1280 pixels) |
This instance requests a "slice" of the globe at the equator at zoom level 1:
https://maps.googleapis.com/maps/api/staticmap?middle=0,0&zoom=one&size=400x50&fundamental=YOUR_API_KEY&signature=YOUR_SIGNATURE
This instance requests a small map, of size 100 x 100 pixels centered on the same region. Note the smaller Google logo:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=ane&size=100x100¢ral=YOUR_API_KEY&signature=YOUR_SIGNATURE
Scale values
The size parameter of the Maps Static API defines the size of a map in pixels, so that a map with size=200x200 will exist returned as 200 pixels past 200 pixels. On an LCD figurer monitor, which typically displays about 100 pixels per inch (ppi), a 200x200 map will exist most ii inches in each dimension.
Yet, mobile devices increasingly include loftier resolution screens with pixel densities over 300ppi, which either:
- Reduce the size of a 200x200 pixel image to merely 0.vii of an inch, rendering labels and icons too small-scale to read; or
- Scale (zoom) the image to amend legibility, resulting in a fuzzy or pixelated paradigm.
| Besides small | Besides fuzzy |
|---|---|
 |  |
When developing for mobile devices, you can use the API's calibration parameter to render higher-resolution map images that solve the issues in a higher place. The calibration value is multiplied with the size to determine the bodily output size of the image in pixels, without irresolute the coverage expanse of the map. Default scale value is i; accustomed values are i and 2.
For example, a scale value of ii will return the same map coverage surface area as a request with no scale specified, only with twice as many pixels in each dimension. This includes roads and labels, then that they're legible on high resolution, small size screens, as well as when scaled by the browser.
| 150x150 | 150x150&scale=2 |
|---|---|
 |  |
Such an image will also perform well on desktop browsers, when inserted into an img or div tag with the top and width set using CSS. The browser volition downsize the image to the correct size, without loss of quality.
This table shows iii dissimilar paradigm requests.
- The commencement is for a 100x100 paradigm, with no scale value specified. It displays properly on the desktop, but is too small to read on a mobile device.
- The second doubles the map size. On the desktop, the CSS fits information technology into the specified 100x100
imgelement, merely in downsizing the image, roads and labels go too small. On the mobile device, the prototype is the correct size, just again, roads and labels are illegible. - The tertiary request is for a 100x100 map with
scale=2. The image is returned with 200px of detail; the desktop scales it down perfectly, and then that information technology's duplicate from the original 100x100 request, while the mobile browser benefits from the additional resolution returned by the API.
| Image requests | |||
|---|---|---|---|
| Device | 100x100 | 200x200 | 100x100&scale=ii |
| Desktop (with summit="100px" andwidth="100px" on theimg tag) |  |  |  |
| High Resolution (simulated) |  |  |  |
For more information almost developing for mobile and loftier resolution displays, the following reading is recommended:
- Supporting Multiple Screens in the Android developer documentation.
- Webkit.org's recommendations for developing High DPI Web Sites.
- Supporting High-Resolution Screens in the iOS Developer Library.
Image formats
Images may be returned in several common web graphics formats: GIF, JPEG and PNG. The format parameter takes one of the post-obit values:
-
png8orpng(default) specifies the eight-bit PNG format. -
png32specifies the 32-bit PNG format. -
gifspecifies the GIF format. -
jpgspecifies the JPEG compression format. -
jpg-baselinespecifies a non-progressive JPEG compression format.
jpg and jpg-baseline typically provide the smallest image size, though they exercise so through "lossy" pinch which may degrade the image. gif, png8 and png32 provide lossless compression.
Nearly JPEG images are progressive, meaning that they load a coarser image earlier and refine the image resolution as more data arrives. This allows images to be loaded quickly in webpages and is the about widespread use of JPEG currently. However, some uses of JPEG crave non-progressive (baseline) images. In such cases, you lot may want to use the jpg-baseline format, which is not-progressive.
Map types
The Maps Static API creates maps in several formats, listed beneath:
-
roadmap(default) specifies a standard roadmap image, as is normally shown on the Google Maps website. If nomaptypevalue is specified, the Maps Static API servesroadmaptiles past default. -
satellitespecifies a satellite prototype. -
terrainspecifies a physical relief map image, showing terrain and vegetation. -
hybridspecifies a hybrid of the satellite and roadmap image, showing a transparent layer of major streets and place names on the satellite prototype.
You can encounter the departure between roadmap and terrain types in this code example.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&primal=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?heart=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Hybrid maps use satellite images and prominent roadmap features to create a combination map. The following examples testify satellite and hybrid map types:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=forty.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&primal=YOUR_API_KEY&signature=YOUR_SIGNATURE
Styled maps
Customize the presentation of the standard Google map by applying your own styles. See the guide to styled maps.
Markers
The markers parameter defines a set up of one or more markers (map pins) at a set of locations. Each marker divers within a unmarried markers declaration must exhibit the aforementioned visual manner; if yous wish to display markers with different styles, you volition need to supply multiple markers parameters with separate style information.
The markers parameter takes fix of value assignments (marker descriptors) of the following format:
markers=markerStyles|markerLocation1| markerLocation2|... etc.
The ready of markerStyles is alleged at the first of the markers declaration and consists of zip or more than style descriptors separated by the pipage character (|), followed by a set of ane or more than locations also separated past the pipe character (|).
Considering both mode information and location information is delimited via the pipe character, style information must appear beginning in any marking descriptor. Once the Maps Static API server encounters a location in the marking descriptor, all other marker parameters are assumed to be locations equally well.
Marking styles
The set of marker manner descriptors is a serial of value assignments separated by the pipe (|) character. This style descriptor defines the visual attributes to employ when displaying the markers within this mark descriptor. These style descriptors contain the following key/value assignments:
-
size:(optional) specifies the size of marker from the prepare{tiny, mid, small}. If nosizeparameter is gear up, the marker will appear in its default (normal) size. -
color:(optional) specifies a 24-bit color (instance:color=0xFFFFCC) or a predefined color from the set{black, chocolate-brown, dark-green, purple, yellow, bluish, gray, orange, red, white}.Note that transparencies (specified using 32-bit hex color values) are not supported in markers, though they are supported for paths.
-
characterization:(optional) specifies a single uppercase alphanumeric grapheme from the ready {A-Z, 0-9}. (The requirement for uppercase characters is new to this version of the API.) Note that default andmidsized markers are the only markers capable of displaying analphanumeric-characterparameter.tinyandpocket-sizedmarkers are non capable of displaying an alphanumeric-character.
Marker scaling
The scale value is multiplied with the marker paradigm size to produce the actual output size of the marker in pixels. Default scale value is i; accustomed values are 1, 2, and iv.
The pixel size limit on images applies subsequently scaling is applied. For instance, if the marker is set to scale:2, so the marking can be larger than the maximum size of 4096 pixels, as long every bit it reduces to less than 4096 pixels later on scaling. Utilize marker scaling in conjunction with map scaling when displaying higher-resolution maps.
Marker locations
Each marker descriptor must contain a fix of one or more locations defining where to place the marker on the map. These locations may exist either specified as latitude/longitude values or every bit addresses. These locations are separated using the pipage grapheme (|).
Note: If yous choose to specify marker locations using a method that requires geocoding, such as human-readable accost strings or polylines, the request is limited to a maximum of 15 markers. This limit applies only to mark locations that require geocoding. It does non apply to marker locations specified with breadth/longitude coordinates.
The location parameters define the marking's location on the map. If the location is off the map, that marker will not appear in the constructed prototype provided that centre and zoom parameters are supplied. However, if these parameters are not supplied, the Maps Static API server will automatically construct an image which contains the supplied markers. (See Implicit positioning.)
A sample mark declaration is shown here. Note that we define i set of styles and three locations:
https://maps.googleapis.com/maps/api/staticmap?heart=Williamsburg,Brooklyn,NY&zoom=xiii&size=400x400& markers=color:blueish%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
To define markers with differing styles, we need to supply multiple markers parameters. This gear up of markers parameters defines three markers: one blueish marking labeled "S" at 62.107733, -145.5419, one tiny greenish marker at "Delta Junction, AK", and ane mid-sized yellow mark labeled "C" at "Tok, AK". These markers are shown in this instance:
https://maps.googleapis.com/maps/api/staticmap?middle=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:South%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:dark-green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&fundamental=YOUR_API_KEY&signature=YOUR_SIGNATURE
Custom icons
Rather than use Google'due south marker icons, you are gratis to use your own custom icons instead. Custom icons are specified using the icon descriptor in the markers parameter. For instance:
markers=icon:URLofIcon|markerLocation
Specify the icon using a URL (which should be URL-encoded). Yous tin use URLs created by URL-shortening services such equally https://goo.gl. Most URL-shortening services accept the advantage of automatically encoding URLs.
You may specify an anchor point for the custom icon. The anchor betoken sets how the icon is placed in relation to the specified markers locations. By default, the anchor signal of a custom icon is the bottom center of the icon prototype. Yous can specify a dissimilar anchor point using the anchor descriptor in conjunction with your icon. Gear up the anchor every bit an ten,y betoken of the icon (such as x,5), or every bit a predefined alignment using one of the following values: pinnacle, lesser, left, right, center, topleft, topright, bottomleft, or bottomright. For case:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
Yous tin use up to five unique custom icons per request. This limitation does not mean that you are limited to just 5 marked locations on your map. Each unique icon may be used with more than one markers location on your map.
Icon format:
- Icon images may be in PNG, JPEG or GIF formats, though PNG is recommended.
- Icons may be upwardly to 4096 pixels maximum size (64x64 for square images).
Custom icon examples
Example 1 creates custom icons and positions the icons using anchors.
http://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &manner=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
Example ii creates the same custom icons as case 1, but does not set the icon positions using anchors, relying on the default anchor of bottom middle.
http://maps.googleapis.com/maps/api/staticmap?&size=600x400&way=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=characteristic:mural%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+Act &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Maps Static API paths
The path parameter defines a gear up of one or more than locations continued by a path to overlay on the map image. The path parameter takes set of value assignments (path descriptors) of the following format:
path=pathStyles|pathLocation1|pathLocation2|... etc.
Note that both path points are separated from each other using the pipe grapheme (|). Because both style information and point information is delimited via the pipage character, fashion information must announced beginning in any path descriptor. One time the Maps Static API server encounters a location in the path descriptor, all other path parameters are assumed to be locations as well.
Path styles
The set up of path style descriptors is a series of value assignments separated by the pipe (|) graphic symbol. This style descriptor defines the visual attributes to use when displaying the path. These mode descriptors incorporate the post-obit primal/value assignments:
-
weight:(optional) specifies the thickness of the path in pixels. If noweightparameter is set, the path will announced in its default thickness (v pixels). -
color:(optional) specifies a colour either equally a 24-bit (example:color=0xFFFFCC) or 32-bit hexadecimal value (case:color=0xFFFFCCFF), or from the set up{black, brown, green, majestic, yellowish, bluish, gray, orange, red, white}.When a 32-scrap hex value is specified, the concluding two characters specify the 8-bit alpha transparency value. This value varies between
00(completely transparent) andFF(completely opaque). Notation that transparencies are supported in paths, though they are not supported for markers. -
fillcolor:(optional) indicates both that the path marks off a polygonal area and specifies the fill color to use as an overlay inside that area. The ready of locations following need not be a "closed" loop; the Maps Static API server will automatically join the first and final points. Note, however, that any stroke on the exterior of the filled area will not be airtight unless you specifically provide the same get-go and cease location. -
geodesic:(optional) indicates that the requested path should be interpreted equally a geodesic line that follows the curvature of the earth. When imitation, the path is rendered every bit a straight line in screen space. Defaults to simulated.
Some example path definitions:
- Thin bluish line, fifty% opacity:
path=colour:0x0000ff80|weight:1 - Solid carmine line:
path=colour:0xff0000ff|weight:v - Solid thick white line:
path=color:0xffffffff|weight:10
These path styles are optional. If default attributes are desired, you lot may skip defining the path attributes; in that case, the path descriptor's starting time "argument" will consist instead of the kickoff declared signal (location).
Path points
In guild to draw a path, the path parameter must also exist passed two or more points. The Maps Static API volition so connect the path along those points, in the specified order. Each pathPoint is denoted in the pathDescriptor separated past the | (piping) grapheme.
The following example defines a blue path with default fifty% opacity from Union Square NY to Times Square, NY.
The specifics of the path parameter are:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|xl.752946,-73.987384|40.755823,-73.986397
The following example defines the same path instead defining a solid cherry line with 100% opacity:
The specifics of this path parameter are:
path=colour:0xff0000ff|weight:five|forty.737102,-73.990318|40.749825,-73.987963|forty.752946,-73.987384|40.755823,-73.986397
The side by side example defines a polygonal area inside Manhattan, passed a serial of intersections as locations:
The specifics of this path parameter are:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
Note that nosotros set the path itself to exist invisible and the polygonal area to accept a 15% opacity.
Encoded polylines
Instead of a series of locations, you may instead declare a path as an encoded polyline by using the enc: prefix within the location declaration of the path.
The following case outlines the course of the Alaska Highway from Dawson Creek, BC to Delta Junction, AK with an encoded polyline:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=iv &path=weight:three%7Ccolor:orange%7Cenc:_fisIp~u%7CU}%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA}f[roaAynd@%7CvXxiAt{ZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@1000{g@i`]o%7CF}vXaj\h`]ovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh`]v%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez\_{Km_`@~re@ew^rcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr{ZlwBrvdAmtHrmT{rOt{Zz}E%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@``NrfQpcHrb^k%7CDh_z@nwB%7Ckb@a{R%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY}t]huf@east%7CFria@o}GfezAkdW%7C}[ocMt_Neq@ren@eastward~Ika@pgE%7Ci%7CAfiQ%7C`l@uoJrvdAgq@fppAsjGhg`@%7ChQpg{Ai_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C}[mv`@t_NitSfjp@c}Mhg`@sbChyYq}e@rwg@atFff}@ghN~zKybk@fl}A}cPftcAite@tmT__Lha@u~DrfQi}MhkSqyWivIumCria@ciO_tHifm@fl}A{rc@fbjAqvg@rrqAcjCf%7Ci@mqJtb^s%7C@fbjA{wDfs`BmvEfqs@umWt_Nwn^pen@qiBr`xAcvMr{Zidg@dtjDkbM%7Cd_@ &fundamental=YOUR_API_KEY&signature=YOUR_SIGNATURE
Equally with standard paths, encoded polyline paths may also demarcate polygonal areas if a fillcolor argument is passed to the path parameter.
The post-obit example outlines a polygonal area for Brooklyn, NY:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢re=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:}zswFtikbMjJzZ%7CRdPfZ}DxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz@bIx{A%7CPfYlvApz@bl@tcAdTpGpVwQtX}i@%7CGen@lCeAda@bjA%60q@five}@rfAbjA%7CEwBpbAd_@he@hDbu@uIzWcWtZoTdImTdIwu@tDaOXw_@fc@st@~VgQ%7C[uPzNtA%60LlEvHiYyLs^nPhCpG}SzCNwHpz@cEvXg@bWdG%60]lL~MdTmEnCwJ[iJhOae@nCm[%60Aq]qE_pAaNiyBuDurAuB }}Ay%60@%7CEKv_@?%7C[qGji@lAhYyH%sixty@Xiw@tBerAs@q]jHohAYkSmW?aNoaAbR}LnPqNtMtIbRyRuDef@eT_z@mW_Nm%7CB~j@zC~hAyUyJ_U{Z??cPvg@}s@sHsc@_z@cj@kp@YePoNyYyb@_iAyb@gBw^bOokArcA}GwJuzBre@i\tf@sZnd@oElb@hStW{]vv@??kz@~vAcj@zKa%60Atf@uQj_Aee@pU_UrcA ¢ral=YOUR_API_KEY&signature=YOUR_SIGNATURE
Viewports
Images may specify a viewport by specifying visible locations using the visible parameter. The visible parameter instructs the Maps Static API service to construct a map such that the existing locations remain visible. (This parameter may be combined with existing markers or paths to ascertain a visible region also.) Defining a viewport in this manner obviates the need to specify an exact zoom level.
The next example requests a map centered on Boston, MA containing both MIT and Harvard Square in Cambridge, MA:
https://maps.googleapis.com/maps/api/staticmap?eye=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&fundamental=YOUR_API_KEY&signature=YOUR_SIGNATURE
Implicit positioning of the map
Normally, you need to specify center and zoom URL parameters to ascertain the location and zoom level of your generated map. However, if you supply markers, path, or visible parameters, you can instead let the Maps Static API decide the correct center and zoom level implicitly, based on evaluation of the position of these elements.
If supplying two or more elements, the Maps Static API will determine a proper center and zoom level, providing generous margins for the elements contained. This example displays a map containing San Francisco, Oakland, and San Jose, CA:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:ruby-red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Larger image sizes
If you need images with sizes larger than 640 x 640 pixels (or 1280 x 1280 pixels with a scale value of 2), please contact the support team and provide the following information:
- Your employ case and why you need large size images.
- Whether y'all considered using other Google Maps Platform APIs (Maps JavaScript API, Maps Embed API, Maps SDK for Android, or Maps SDK for iOS) and why don't they meet your needs.
- Screenshots, mocks, or samples of how y'all will utilize big size images.
- Your estimated monthly usage for large size images.
Nosotros will review your request based on the information you provide and determine if your use case complies with Google Maps Platform Terms of Service.
The maximum size nosotros tin can provide is 2048 ten 2048 pixels.
Troubleshooting and support
For more than information on using the Maps Static API, take a look at the support page.
The Maps Static API may upshot an error or warning when something goes wrong. You should cheque for warnings in particular if yous notice that something is missing from the map. It'southward as well a good idea to check for warnings before launching a new application. Notation that the warnings may not be immediately apparent because they announced in the HTTP header. For more than information, see the guide to errors and warnings.
How To Display Google Map In C# Windows Application,
Source: https://developers.google.com/maps/documentation/maps-static/start
Posted by: gravesbuyince.blogspot.com


0 Response to "How To Display Google Map In C# Windows Application"
Post a Comment